
Step 1: From Your Dashboard Click On Media Assets

Step 2: Click On Links

Step 3: Click On Create Link

Step 4: Type "Facebook" in title, then Click Create

Step 5: Select In app link

Step 6: Type "facebook.com" in the URL section
NOTE: You can use any working url link you want to use. The Link must point to a working website or your app will be rejected. So to ensure your app's approval by the app stores, please use facebook.com. You can change this after your apps are approved and published on the app stores.

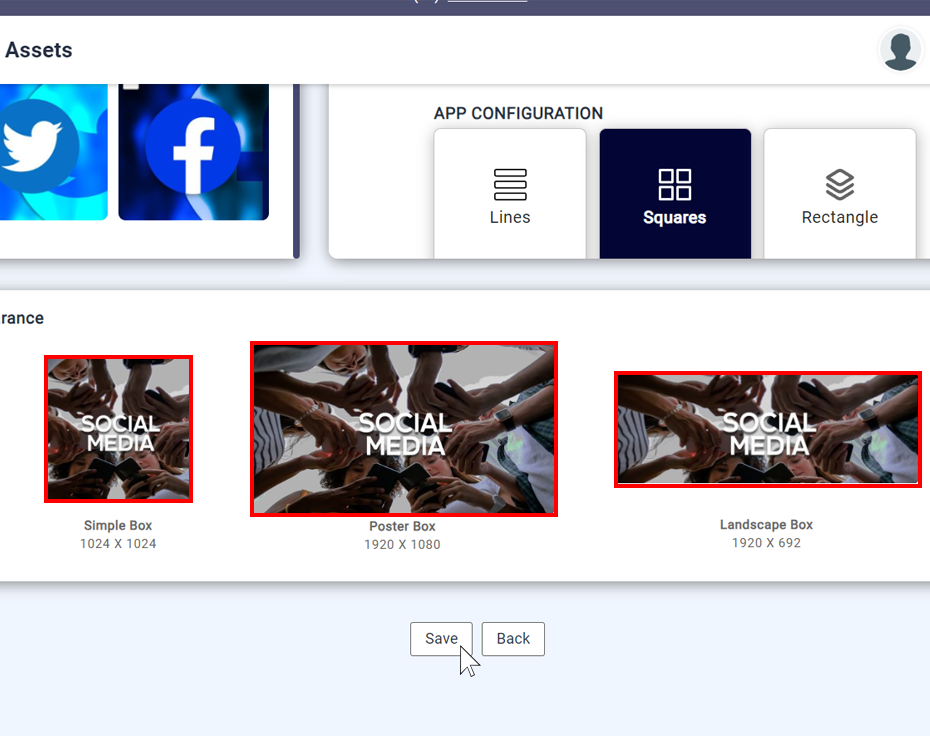
Step 7: Upload Appearance Images
Click on the Simple Box, Poster Box & Landscape Box to add your Appearance Thumbnail Image

Step 8: Click on Stock

Step 9: Click on Social Media

Step 10: Select the Facebook image
After your select the Facebook image, click Apply

Step 11: Notice your Facebook Image has been assigned to the Simple Box

Step 12: Repeat the process
Repeat the process for Poster Box & Landscape Box. All three Appearance Boxes should look the same using the same image.

Step 13: Make sure to Click Save and Publish

Step 14: You will now see that your link has been
created and published (Repeat)
Repeat the process for Twitter (twitter.com) & Instagram (instagram.com) & YouTube (youtube.com). Remember to use these links just for the app store approval process. You can change them after your apps are approved and published on the app stores.

Step 15: Add links to Social Media Tab
Now that you've completed all four Social Media Links, you must add all links to the Social Media Tab on your mobile app.

Step 16: Click on Apps

Step 17: Click on the Social Media Tab


Step 18: Click on Add item
Step 19: Click on Link

Step 20: Select the four Social Media Links
After you've selected the Facebook, Twitter, Instagram, & YouTube Social Media Links, click Apply

Step 21: Social Media Links has been added to the
Social Media Tab

Step 22: Add a Top Banner
Click the Fixed Top Banner option then click on the grey "nowcast" Poster Box under FIXED BANNER DESIGN

Step 23: Click Image then click Select

Step 24: Click Stock then click Social Media

Step 25: Click the Social Media image then click Apply

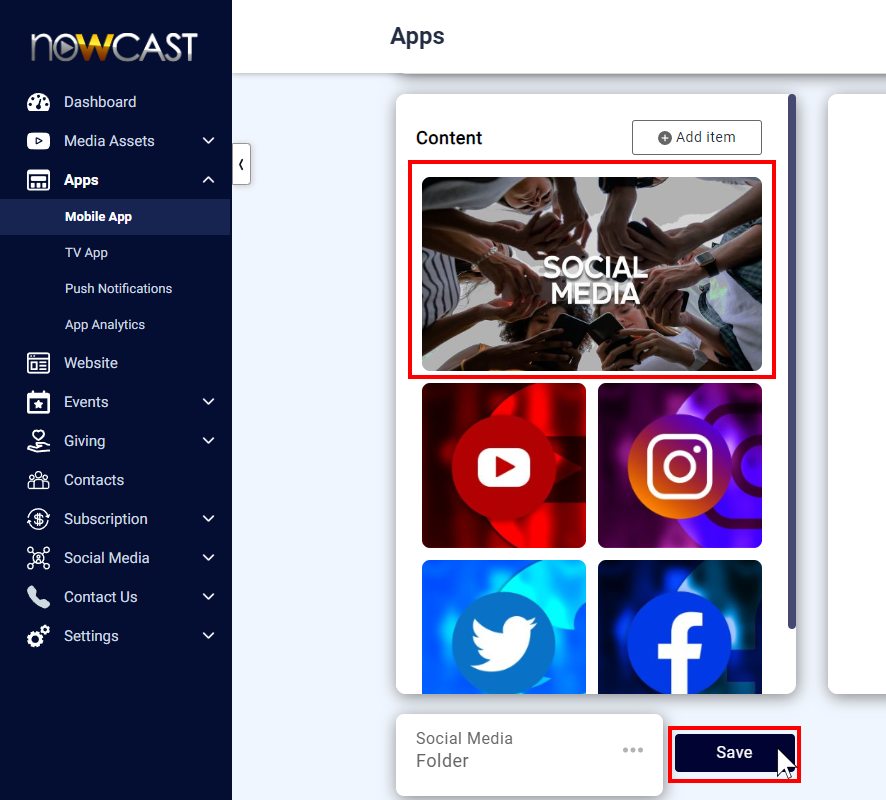
Step 26: Top Banner is now added to your Social Media Tab
Once your Top Banner has been added to your
Social Media Tab, click Save

Step 27: Add Appearance To Social Media Folder
Click Media Assets

Step 27: Add Appearance To Social Media Folder

Step 27: Click on Social Media Folder
This will open the Social Media Folder description page

Click on the box to add an image to appearance
Step 27: Add a appearance to Social Media Folder

Click on the box to add an image to appearance
Step 27: Add a appearance to Social Media Folder

Click on the box to add an image to appearance
Step 27: Add a appearance to Social Media Folder

CONGRATULATIONS you have finished adding Links to your mobile app Social Media Tab.
CLICK HERE FOR STEP 8 (ADD VIDEO ON DEMAND/TV FOLDER TO MOBILE APP VOD TAB)