
Before we begin adding items to the mobile app home tab,
we will first build a contact us link.
Step 1: Click On Media Assets

Step 2: Click on Links

Step 3: Click On Create Link

Step 4: Title your link
The title for this will be "Contact Us." Please proceed by clicking on "create" .

Step 5: Click on In-App Contact Us
Connect your In-App Contact Us form. This page will open within your mobile app. Gather individual data from your users, including their first and last names, email addresses, and phone numbers.


Step 6: Give Appearance
Click the box to upload your image to appearance

Step 7: Click on Upload Image
As soon as you click "Upload Image," your file folder will pop up.

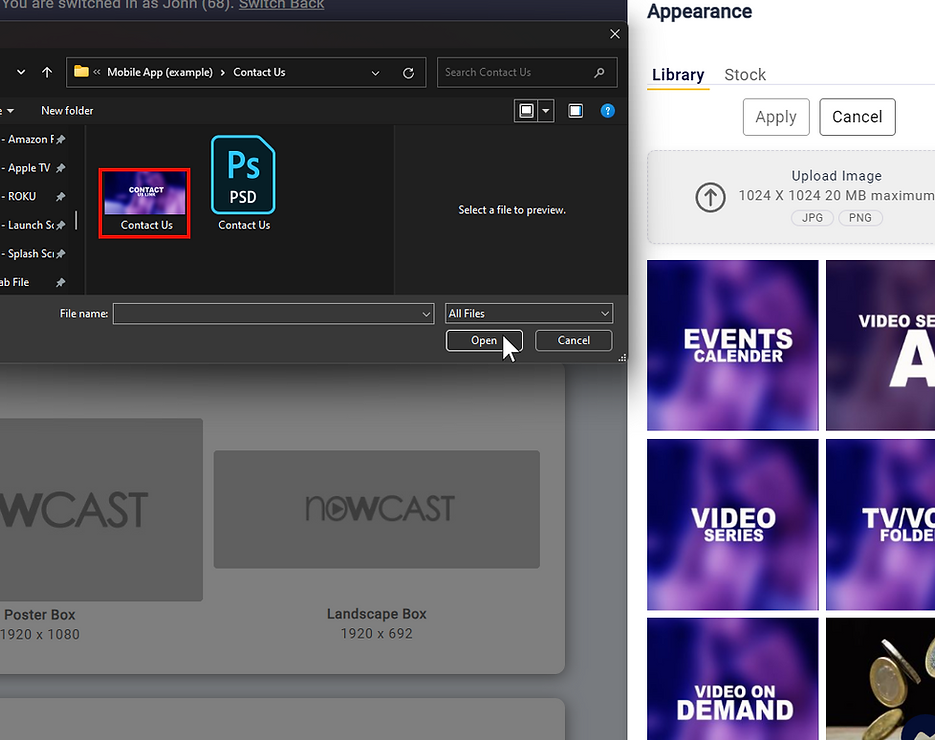
Step 8: Select Image
Click the "Open" button after you have chosen the image you want to use for your appearance.

Step 9: Click Apply
The blue line indicates the final appearance; adjust the image within the lines, then select "Apply."

Step 10: Click Apply
Now that your image has been added to the Library, pick the image you just uploaded.

Step 11: Repeat the process
You want the same image to be in all of the appearance boxes.

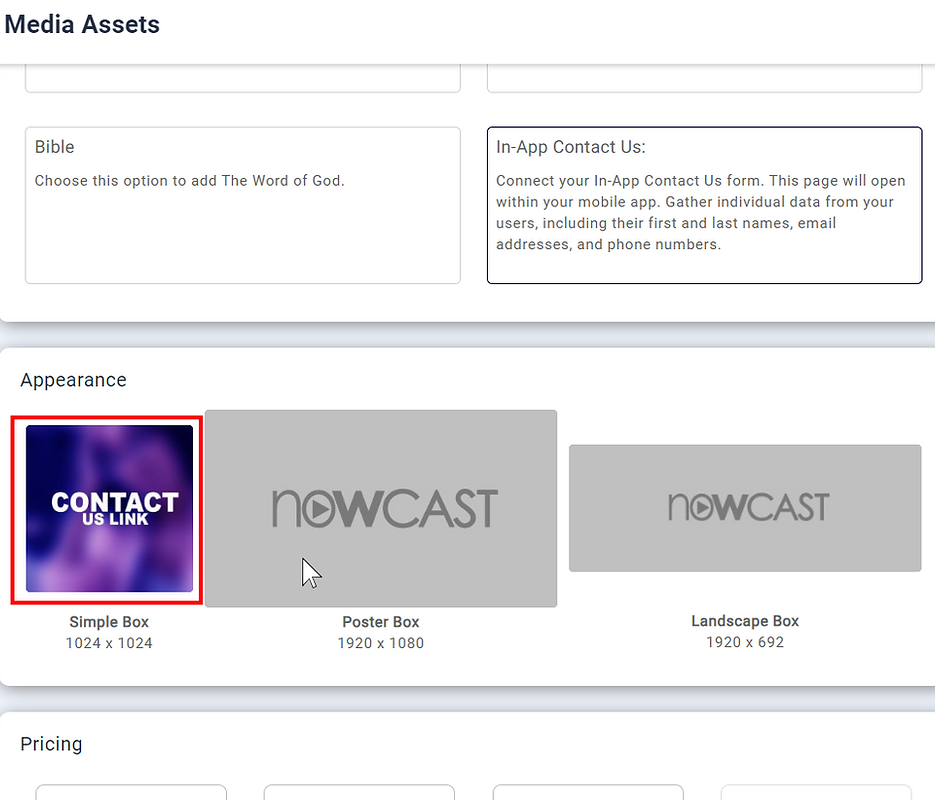
Step 12: Same image
As shown below every appearance box has the same image


Step 13: Save and Publish
This step is critical to ensuring that your link is stored and active.
Now that you've finished developing the contact us link, we'll go over how to add media items to the mobile app home page.
Step 1: Click Apps
You will now start adding media items to your home page.

Step 2: Click on Mobile App
After clicking on the mobile app, make sure you are in the home tab before adding items.

Step 3: Add Banner
You may choose any banner you like, but we have selected this one as an example.

Step 4: Select Poster Box
Click the Poster Box to upload the image you'd like to use as your banner.

Step 5: Click Image
You have the option of adding a video or an image, but for this example, we are going with the image.

Step 6: Upload Image
To begin the process of uploading an image, click on upload image.

Step 7: Select Image
Click "open" after choosing the image you wish to use as a banner.

Step 8: Click Apply
Now that your image has been added to the Library, select the image you just uploaded then click "Apply"

Step 9: Header is Added
We will now begin the process of adding items now that your header has been added.

Step 10: Add Item
To start adding items to your home mobile app, click on add item.

Step 11: Add Video Series
First, select the video series you want to add to your home tab, then click apply.

Step 12: Video Series has been added
The video series has been added to the home mobile app tab, as shown below.

Step 13: Click Add Item
Click "Add Item" to add more items to the home mobile app tab.

Step 14: Add Calendar
Click "Apply" after selecting the calendar you want to add.

Step 15: Calendar has been added
Click "Add Item" to add more items to the home mobile app tab now that the calendar has been added

Step 16: Click on Link
Click "Apply" after selecting your Contact Us link.

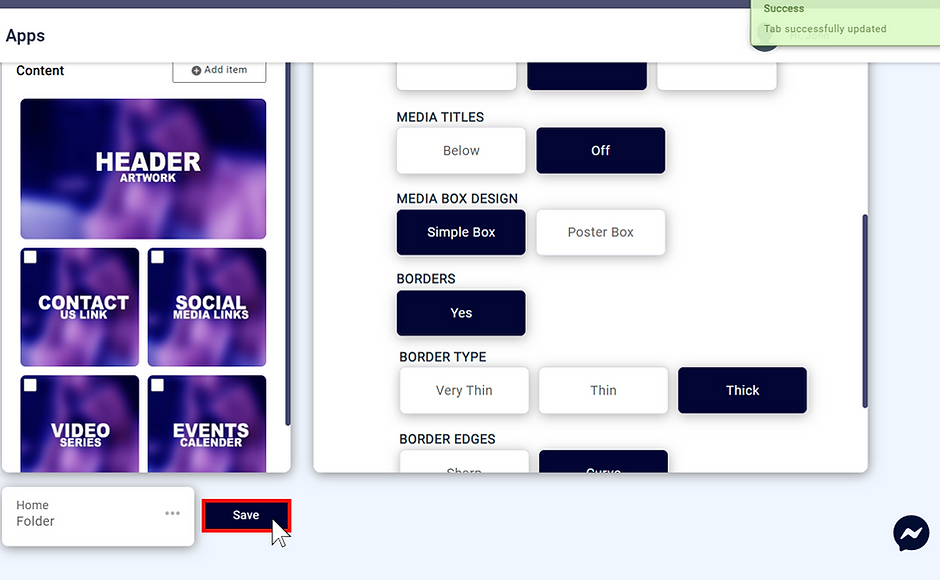
Step 17: Click Save
This is a key step to make sure everything is saved.

Step 18: Click Preview
When you select "preview," you will get a real-time preview of how your app will appear.

HOW YOUR APP WILL APPEAR

CONGRADULATIONS you have finished creating your contact us link and adding media items to mobile app
CLICK HERE FOR STEP 10 (ADD LOGO & SPLASH SCREEN IN IDENTITY MANAGEMENT)