
Step 1: Click Settings

Step 2: Click On Identity Management

Step 14: Corporate Color & TV/Website Logo
Step 3: Click On Edit
After clicking Edit, you will be able to upload your Logo. Background color, an Image, or a video Splash screen
You will go through the same steps as you did for the loading screen and appstore icons, starting with edit.

Step 4: Add your Logo
There is a default Nowcast logo here; to change it, click on the Logo png.to include your logo

Step 5: Add Your Logo
Click on Upload image to add your Logo file

Step 6: Add your Logo
1) Selecting the Upload Image button brings up your computer's file browser.
2) Click to the logo that you'd like to upload, and then click Open.

Step 7: Your Logo Will Be Seen As Below
Adjust your Logo into the blue box then click Apply

Step 8: Logo Has Been Uploaded Successfully
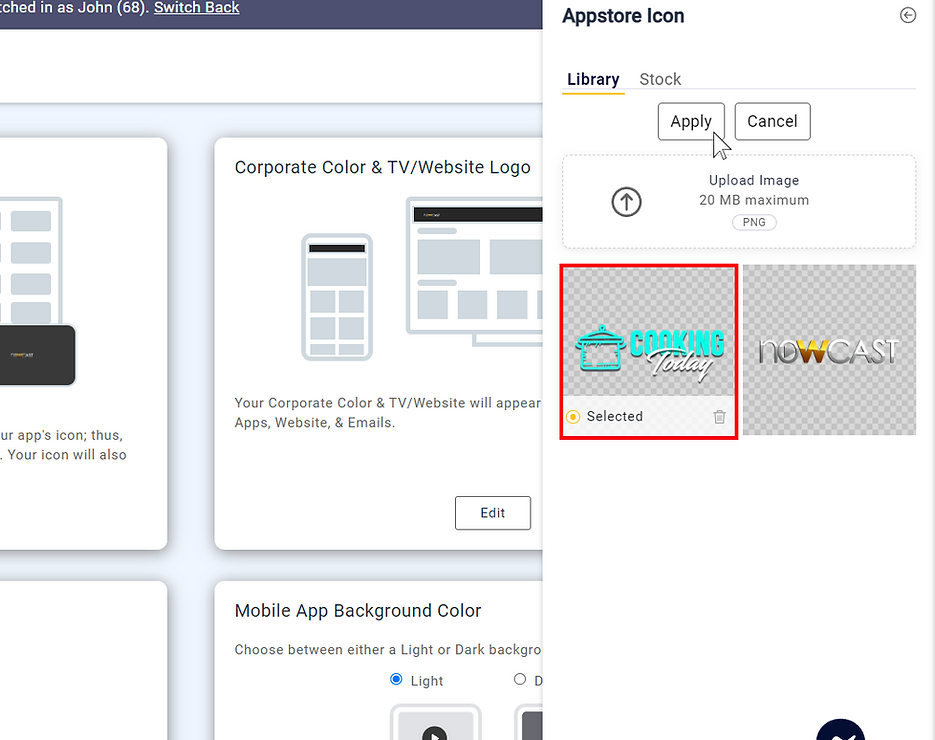
Select your Logo, then click apply

Step 9: You will see your Logo has been uploaded
Now that your Logo has been added, scroll down to add you Splash Screen, Color or background image for your Logo that will be displayed on your mobile Apps

Step 10: Now Add your Background
There's three options you have for background.
1) Color
2) Image
3) 5-7 second Splash Screen video

This is one of three Background options available to you. Please select the one you want for your app.
Step 11: Below we are using the color background

Step 12: Click Apply
Your background will now be uploaded to your app once you click "apply."

Step 13: Logo and Background color
The logo and background have been successfully incorporated into the loading screen and app store icon.

Step 14: Corporate Color & TV/Website Logo
You will go through the same steps as you did for the loading screen and appstore icons, starting with edit.

Step 15: Change your Giving Appearance
Click edit to change the image that will appear on the Giving Tab.

Click the "Upload Image" button. This is the section where you will post the image for the Giving Tab.
Step 16: Click Upload Image

Step 17: Your file folder will pop-up
Choose the image for your Giving Tab, then click Open.

Step 18: Click Apply
Adjust your image within the blue line, then click apply

Step 19: Select the image, then apply
The image you've chosen is your Giving Tab image; select it and then click Apply.

You will see the Giving Tab Appearance has been added, click save
Step 20: Click save

CONGRATULATIONS you have finished adding your Logo & Splash Screen to your mobile app, TV/Website
CLICK HERE FOR STEP 2 (ADD VIDEOS TO YOUR VIDEO SERIES)